Web Design

Our web design team use a variety of different tools depending on what part of the production process they are involved in. The Web graphic designers use vector and raster graphics packages to create web-formatted imagery or design prototypes. Search engine optimisation tools are used to check search engine ranking and suggest improvements. Skills and techniques used by our development team are:
- Marketing and communication design
- User experience design and interactive design
- Page layout
- Typography
- Motion graphics
- Quality of code
Highlights
Website front end design is only a part of the complete package. No website is complete without backend integration work. Our developers follow the complete SDLC in accordance with the industry standards to make sure all the processes are followed. Our methodology is designed to help you take maximum advantage of the internet technologies. It incorporates all aspects related to your website and allows us to ensure that the final product meets the highest quality standards. Our methodology is an amalgamation of various processes that we have worked over the years. We use this approach to ensure that all your deliverables are completed in time and within budget. 1. Requirements analysis We usually analyse the current(existing website’s) page views, average user time spent on the site, top landing pages, existing search engine rankings, existing bounce rates and many such factors. We analyse your online target audience and assess your differentiation strategy to best attract and retain your online visitors. Your website will also undergo comprehensive search engine analysis twice during the course of the project; once during this stage and once again after the deployment (Go Live phase) of your website. 2. Formulate digital strategy As a part of this phase, we also finalise the primary and secondary keywords or key-phrases for your website. These primary and secondary keywords or key-phrases are then used throughout the website development phases. 3. Web-page conceptualisation Many a thought process and brainstorming will go into this process to create a design. Coupled with your team’s input, we wll come up with the design that will effectively communicate your brand and identity to your stakeholders. The finalised concepts or templates will then be used for two other internal pages to give you an understanding of how internal content intensive pages will look. 4. Web Development The development procedure is in accordance with the W3C standards. Our experienced team has in-depth understanding of the W3C standards such as CSS, XHTML etc. Your websites will be built using these proven standards. Once the preliminary testing is done, we then proceed to the multi-browser test, where your website is tested over major browsers such as IE, Firefox & Safari as a standard practice. If you require the website to be tested on more browsers, simply ask us to have them included in the testing phase for your project. 5. Evaluation and fine-tuning Once all cleared from your end, we will proceed to the Data Migration phase. 6. Data Migration phase 7. Pre-deployment phase 8. Go No-Go 9. Website handover 10. Search Engine Indexing , SEO / SEM After the website goes live, we will submit your website to various search engines and directories for them to index your website. Do check our web development terms and conditions for further details. For your app to succeed, you need a smart business strategy, a killer UI/UX design, and a talented mobile development team. Good news – we can take care of the later, design and development of your mobile apps and you can plan your smart business strategy . Post development support is an important factor for every development project. We have simplified the support costs. Support costs are for any combination of 2 from Android, iPhone and website.
Web Development

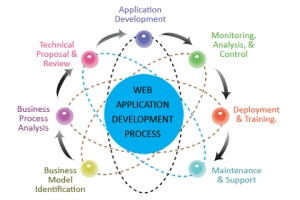
Web development methodology
In this phase we analyse your target market’s requirements. Who will be visiting the website, the purpose of their visit, what is the primary goal of your website, how can your organisation best cater to their needs etc. Many such questions are analysed for the Needs Analysis stage.
Based on the needs analysis, we determine the factors that will best serve your website. We look at the trends in the market to ensure that you have the latest technology, components and elements. We take time to think outside the box and give consideration to more than your present day business needs so that your website can sustain any upcoming future needs.
We consider this stage to be one of the most crucial factors in any project. We justify every single aspect of the design to ensure that each element is serving a specific need and the website is designed to attract, retain and enhance the end user-experience.
At this stage, we will submit design concepts for your team’s review and feedback.
Once we have received your acceptance, we proceed to the development phase. Primary and secondary keywords or key-phrases are used throughout the development.
Once website is passed through the preliminary testing phase, we can handover the site for User Acceptance Testing to your team if UAT is required. Upon receiving UAT signoff from you and based on your feedback, we will do the necessary changes to the website.
We will proceed to migrate all data from your current website to your new website. You can alternatively provide new content in a word document (one document per page). Depending upon your project, migration is done manually, one page at a time. The content is also organised based on the new navigation panel and site structure. We also keep your primary and secondary keywords in mind while migrating the content over, so that you can take maximum advantage of the search engine indexes.
Once the data is ready, we will resend the site to your team for final review & feedbacks. Once cleared, the complete package is deployed (uploaded) onto the production server. There, the website undergoes testing again to ensure that data-integrity and quality of deliverables are maintained. The site will ready for the final deployment once pre-deployment phase is done.
At this stage, with the approval from the your team , we decide on whether to Go Live or NOT Go Live
After the complete package is deployed (uploaded) onto the production server, upon your team’s approval, we switch the DNS (or the networking team does it for us) to make the website golive. One final set of testing is done on the live website for the quality assurance purposes. We then hand over the control of the site to you after 120 days of handholding support.
Your website will be Search Engine ready at the time of deployment. Although, it is difficult to guarantee a pole position on search engine, especially for a newly launched website, we will have a clearer picture of your search engine ranking after the first three months of going live.
Mobile Application Development
From social networking apps to productivity tools to secure enterprise solutions with integrated backend systems, ADT does it all. Programming languages used during development of various projects are – JAVA, HTML5, CSS JAVASCRIPTS, QT5, C++, Swift, Objective C, etc.
Our designers and engineers are the best in business and so, you get a quality product! We create apps on any platform because we can!
Windows phone and Blackberry app developmentPost development support
Tenure Cost in INR(₹) Cost in USD($)
Monthly 12,000 300
Yearly 1,00,000 20% off on monthly bill
Per Ticket 600 20
Per Hour 200 10